

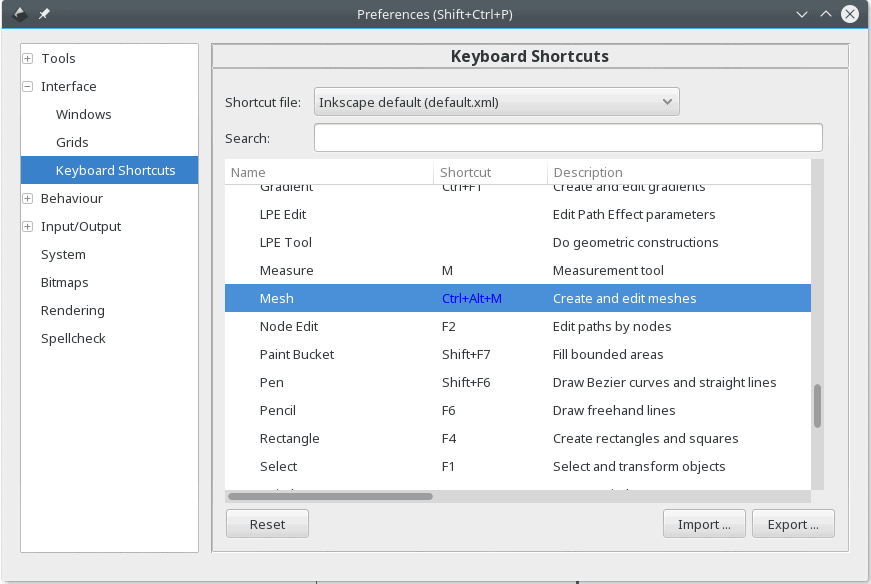
Now, if you check the Mesh function, it will show Ctrl + Alt + M as its shortcut. Use the Import button to import mesh.xml. Open Inkscape and go to Edit > Preferences and choose Keyboard shortcuts from the panel on the left. For what you want to do, it would look something like this: Ĭopy and paste that into a text editor and save it as mesh.xml. This, as I say, used to work, but for more modern versions of Inkscape, you have to create a keyboard shortcut file. I chose + +, because it wasn’t taken and, you know, M is for Mesh. This would allow you to input a new combination of keystrokes to activate the feature. You used to be able to select Mesh and click the Reset button. Associate a keyboard short-cut with Mesh and you’ll be able to access the mesh gradient tool easily. Unfold it and scroll down again until you see Mesh. In the dialogue, choose Keyboard Shortcuts and scroll down in the pane on the right until you see the Context section. And you can drag it out into the open using a keyboard shortcut.Ĭlick on the Edit menu and choose Preferences…. However, it is there, in all new 0.91 versions of the application.

The mesh gradient tool is still an experimental feature in Inkscape, not all features have been implemented and, hence, the developers have it tucked away, for use only by beta-testers (I assume). Mesh gradients allow you to create complex plays of light and shadow, tones of skin, and, yes, photo-realistic pictures of assorted vegetable produce. Mesh gradients, on the other hand, allow the designer to use, as the name suggests, a network of stops, each of which can take different colours from their neighbours and have their own set of sliders. A simple linear gradient with several colours trying lamely to simulate sundown. However, it’s hard, nigh impossible, to simulate the subtle gradations of, for example, skin tone, using regular gradients. They can be different shapes and they can have any number of stops - different points where the colour changes.

Gradients in Inkscape are quite flexible. A simple gradient from a solid colour to transparent. You probably already know what a gradient is - instead of filling a shape with a flat colour, you can have a gradual transition from one colour to another. The author is the amazing Dion Aoki, aka AteBitNinja. Example of mesh gradients used to create a photo-realistic portrait in Adobe Illustrator.

But, yes, Inkscape does have a meshed gradient tool… And it’s awesome.Įver seen those photo-realistic pictures of actors, animals, or pieces of fruit and vegetables, that turn out to be drawn vector graphics all along? If you don’t know how they are done, I have two words for you: mesh gradients. You have to dig it out from the list of keyboard shortcuts. There is no icon for it in the toolbar and no option in the menus. Inkscape has a secret, something that is literally hidden away.


 0 kommentar(er)
0 kommentar(er)
